Googleストリートビューをwebサイトに埋め込む方法|レスポンシブにするには?

Googleストリートビューは、Googleマップはもちろんのこと、店舗のホームページやブログにも埋め込み表示できることはご存じでしょうか。
実は、方法自体はとても簡単で、誰でも数分で以下のようにGoogleストリートビューをwebサイト内に表示させることが可能です。
そこで今回は、Googleストリートビューの埋め込み方法について詳しく解説していきます。
埋め込んだGoogleストリートビューをレスポンシブにする方法や、GoogleストリートビューをSNSに投稿する方法もご紹介しますので、ぜひ最後までご覧ください。
※レスポンシブ:デバイス毎に異なる画面サイズの幅を基準に表示サイズを調整し、見やすくすること
Googleストリートビューをホームページやブログに埋め込む方法
Googleストリートビューを店舗のホームページやブログに埋め込むためには、Googleマップから「埋め込みコード」を取得し、各webサイトに貼り付けます。
- Googleマップで埋め込みたいストリートビューがある店舗を表示
- 埋め込みたいストリートビューを選択
- 左上の「︙」から「画面を共有または埋め込む」を選択
- 「地図を埋め込む」を選択
- サイズを選択
- 「HTMLをコピー」を選択
- webサイトに貼り付け、埋め込み完了
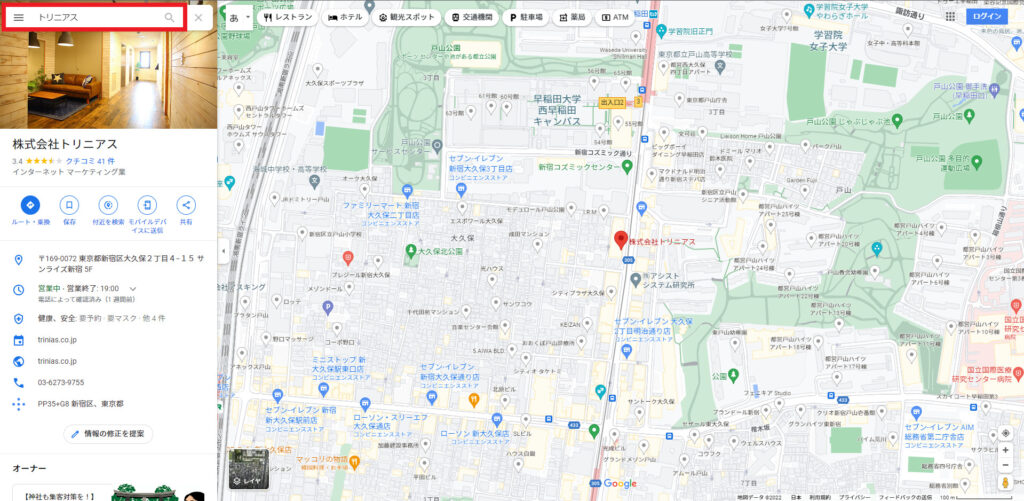
1.Googleマップで埋め込みたいストリートビューがある店舗を表示

まずは、Googleマップで埋め込みたいストリートビューがある店舗の名前を検索して、該当する店舗の情報を表示させます。
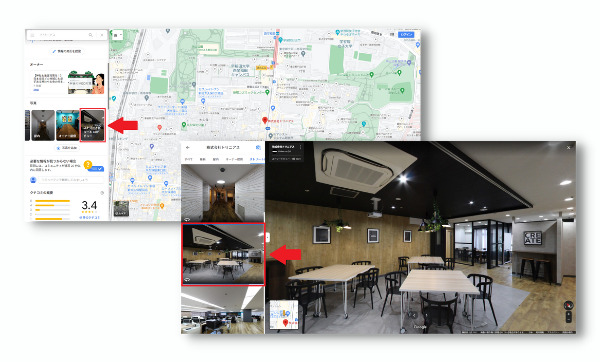
2.埋め込みたいストリートビューを選択

左側の店舗情報欄の「写真」から「ストリートビューと360°ビュー」を選択し、表示された一覧の中から埋め込みたいストリートビューを選択します。
※左下の丸い矢印がGoogleストリートビューの目印です。この時、埋め込み先のwebサイトで見せたい場所にストリートビューの向きを合わせておきましょう。
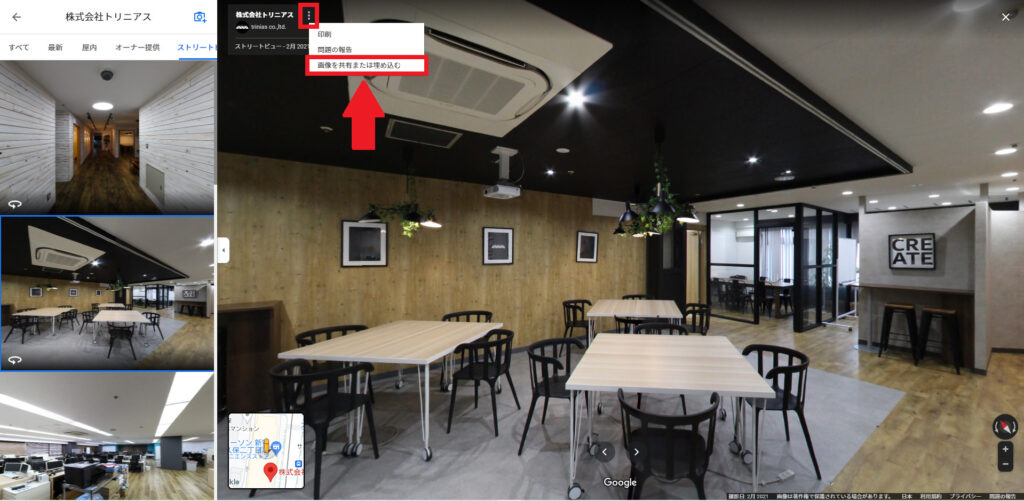
3.左上の「︙」から「画面を共有または埋め込む」を選択

画面左上の「︙」をクリックし、表示された中から「画面を共有または埋め込む」を選択します。
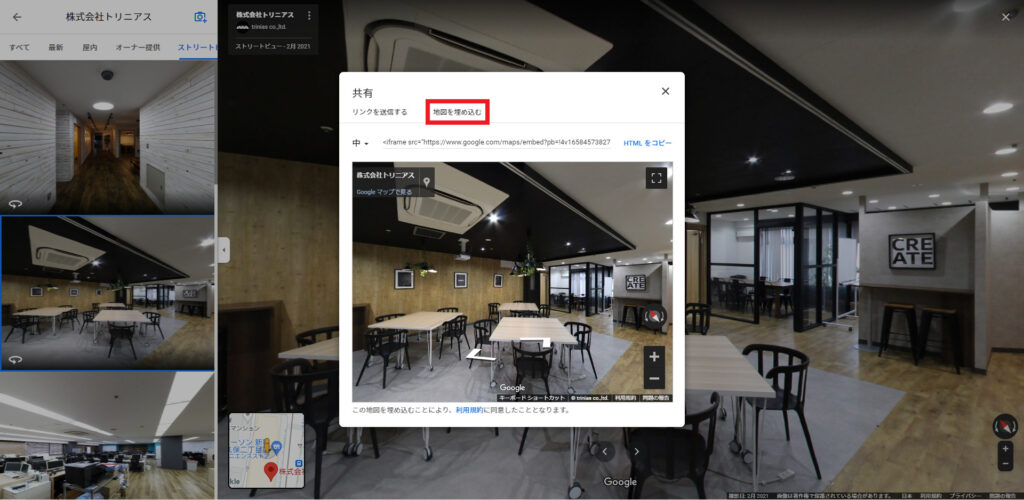
4.「地図を埋め込む」を選択

標示されたウィンドウで「地図を埋め込む」を選択します。
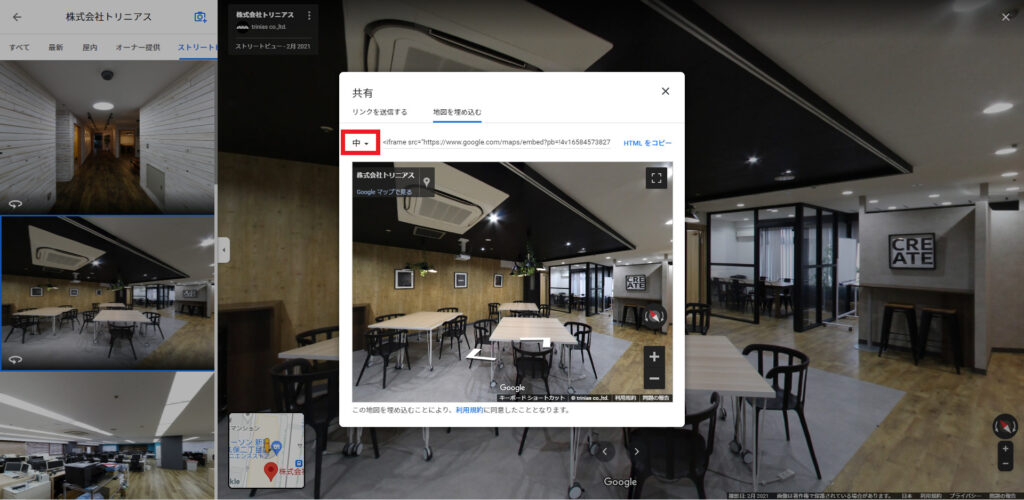
5.サイズを選択

埋め込むストリートビューのサイズを「小(400×300)」「中(600×450)」「大(800×600)」「カスタムサイズ」から選択します。
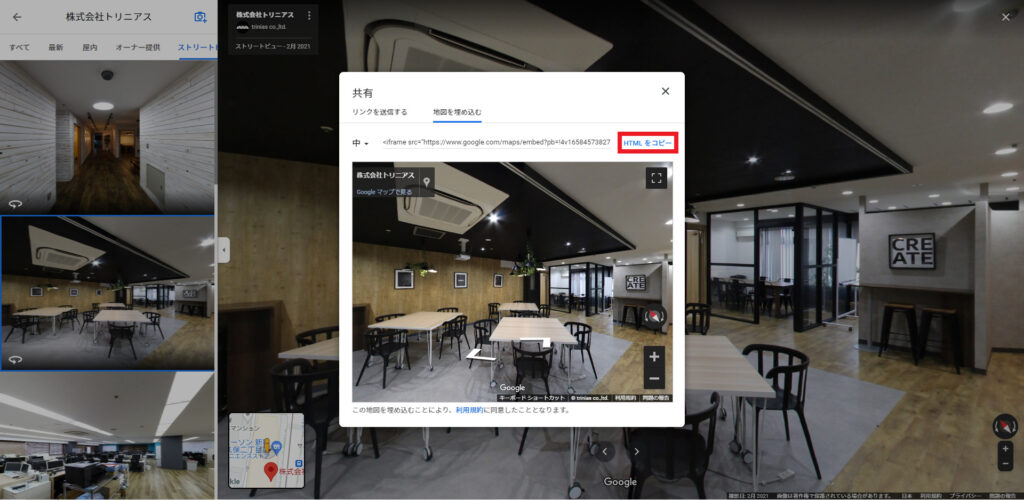
6.「HTMLをコピー」を選択

「HTMLをコピー」を選択して、Googleストリートビューの埋め込みコードをコピーします。
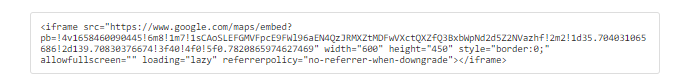
7.webサイトに貼り付け、埋め込み完了

コピーした埋め込みコードをwebサイトのお好きな場所に貼り付ければ、そこにGoogleストリートビューが表示されるようになります。
※WordPressでホームページを作られている場合は「テキストエディタ」に貼り付けましょう。webサイトに埋め込んだGoogleストリートビューをレスポンシブにする方法
webサイトに埋め込みコードを貼りつけさえすれば表示できるストリートビューですが、一つだけスマホで見た時に「はみ出て見えてしまう」という難点があります。
現在、インターネットの閲覧は半分以上がスマホから行われていることを考えると、ユーザーにとって不親切な状態と言えるでしょう。
そのため、一刻も早くレスポンシブな見た目に修正する必要があります。
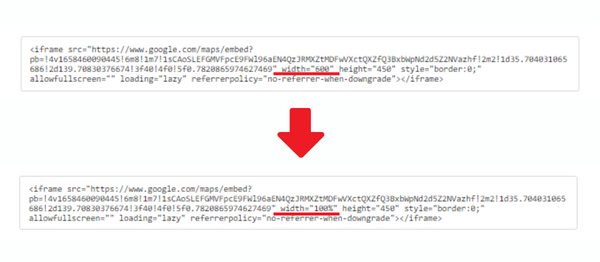
※レスポンシブ:デバイス毎に異なる画面サイズの幅を基準に表示サイズを調整し、見やすくすることwebサイトに埋め込んだGoogleストリートビューをレスポンシブにする方法は非常に簡単で、埋め込みコードの「width」の値を「100%」に変更するだけです。

Googleストリートビューを埋め込むときには、ぜひレスポンシブも意識してみましょう。
GoogleストリートビューをSNSに投稿する方法
実は、GoogleストリートビューはSNSにも投稿できます。
この場合、埋め込みとは違い、Googleマップから取得できる「共有リンク」を貼りつけていきます。
- Googleマップで埋め込みたいストリートビューがある店舗を表示
- 埋め込みたいストリートビューを選択
- 左上の「︙」から「画面を共有または埋め込む」を選択
- 「リンクを送信する」を選択
- 「リンクをコピー」を選択
- SNSに貼り付け、投稿
ストリートビューのSNSへの投稿は、埋め込みのように「直接ストリートビューを見せる」わけではなく、「ストリートビューへのリンクを貼る」形になります。
共有リンクのみを投稿しても唐突な印象になってしまうので、何かしら投稿文(キャプション)を付けたうえで、ストリートビューへのリンクを貼ったほうが良いでしょう。
まとめ
Googleストリートビューは、GoogleマップだけでなくwebサイトやSNS経由でユーザーに見てもらうこともできます。
また、Googleの調査では「リスティング(ビジネス情報)に写真とストリートビューが入っていると、ユーザーの興味を引く確率が2倍になる」ということが分かっているため、ストリートビューは積極的に見せていったほうが、集客効果が上がると考えられます。
ぜひ、ホームページ・ブログといったwebサイトへの埋め込みやSNS投稿を活用しながら、ユーザーにご自身の店舗の内観を見てもらいましょう。
Googleストリートビュー 関連記事
- Googleストリートビューのぼかし(モザイク)加工について解説。加工の申請方法を画像付きでご紹介。
- 【なるべく費用を抑えたい方向け】Googleストリートビュー撮影を格安で提供している会社を費用別にご紹介。
- Google屋内ストリートビュー撮影代行会社をご紹介。依頼のポイントやメリットなど
- 飲食店のGOOGLEストリートビュー導入事例をご紹介。店内の撮影のコツや導入に向いている飲食店の特徴など
- 学校のGOOGLEストリートビュー導入事例をご紹介。校内の撮影のコツや導入がもたらすメリットなど
- 小売店のGOOGLEストリートビュー導入事例をご紹介。店内の撮影のコツや導入に向いている飲食店の特徴など
- 歯科医院のGOOGLEストリートビュー導入事例をご紹介。施設内の撮影のコツや導入に向いている歯科医院の特徴など
- 学習塾のGOOGLEストリートビュー導入事例をご紹介。教室内の撮影のコツや導入に向いている学習塾の特徴など
- 不動産会社のGOOGLEストリートビュー導入事例をご紹介。社内の撮影のコツや導入に向いている不動産会社の特徴など
- 宿泊施設のGOOGLEストリートビュー導入事例をご紹介。宿泊施設内の撮影のコツや導入がもたらすメリット



